Полезные javascript-плагины
Представляем вашему вниманию подборку полезных javascript плагинов, которые могут стать верными помощниками в вашей работе или же дополнить уже имеющуюся коллекцию разработчика. Дежурка желает вам развития и вдохновения для новых превосходных проектов, которыми вы сможете радовать всех нас!
Makisu - отличное CSS 3D меню, вызывающее мгновенный вау-эффект у всех, кто пользуется им впервые.

Reveal - довольно известный плагин, который многие используют для создания презентаций на CSS. Презентацией можно управлять при помощи стрелок на клавиатуре.

Forkit - эксперементальный анимированный ярлычок, потянув за который можно увидеть дополнительный контент.

Scroll Effects - коллекция ну очень замечательных скролл-эффектов, поддерживаются в Chrome/Safari/FF/iOS/Android 4.x.

PhoneGap - это инструмент с открытым исходным кодом для создания быстрых, легких мобильных приложений с JavaScript.

Money.js - плагин для конвертации валюты. Скрипт используют API Google Calculator, у которого обновляются данные каждый час. Сервис просто и надежен.

Pretty Date - скрипт преобразует из числовых значений в текстовые. Например, 20-10-2012 в «позавчера», «только что», «сегодня» и тому подобное.

GMaps.js - эта библиотека позволяет легко использовать Google Maps в своих проектах.

Treesaver.js - представляет собой javascript-платформу для создания шаблонов журнального типа при помощи HTML и CSS, отвечающих всем стандартам. Приложение абсолютно бесплатно и распространяется по лицензионному соглашению MIT или GPLv2.

Bibliotype - это очень простая библиотека, основанная на HTML, CSS и JS, которая позволяет вам быстро разрабатывать макеты типографики.

vkThread - javascript плагин, позволяющий делегировать любую функцию javascript кода в отдельный поток (thread).

Countable - подсчет абзацев, слов и символов при помощи Javascript. Иногда бывает нужно узнать количество символов, слов или абзацев в конкретном элементе на странице (например, в случаях, когда вы ограничиваете ввод текста по объему, и вам нужно оповестить об этом пользователей). Countable представляет собой миниатюрную, работающую отдельно, javascript-функцию, которая позволяет вам вести подсчет прямо на странице. Она работает очень просто, и предоставляет вам опции подсчета вводимых данных при помощи разных HTML-тегов.

Moment.js - позволяет абсолютно без усилия производить вычисления времени. Это полноценное решение, в котором рамки вашей фантазии достигаются гораздо раньше, чем рамки возможностей инструмента. Этот инструмент не позволит вам застопориться на какой-то задаче. Маленькая js-библиотека, укомплектованная множеством удобных функций для вычисления временных промежутков, конвертирования международных форматов времени и для оформления результата. Кроме того, Moment.js работает с разными языками и часовыми поясами.

DataMaps представляет собой скрипт для отображения любых данных интерактивным и привлекательным образом внутри карт. Он предоставляется с готовыми к использованию картами: мировая карта со странами, а также карта США со штатами.

Presentz - представляет собой javascript-библиотеку, которая позволяет нам синхронизировать видео и слайды так, как нам хочется.

Alertify – это миниатюрная js-библиотека для отображения стильных оповещений. Библиотека не зависит от каких-либо js-платформ, и может отображать оповещения в модальных окнах. Оповещения неприметны, а внешний вид вы можете оформить посредством CSS, а к элементам можно приписать собственные классы.
Canvas 3D Graph - позволяет создавать особый тип 3D диаграмм.

flot - является чистой Javascript библиотекой, созданной для JQuery. Она производит графические блоки произвольного набора данных на лету на стороне клиента. Основной упор делается на простом использовании (все параметры являются необязательными), привлекательный внешний вид и интерактивные функции, как масштабирование и отслеживание мыши. Плагин работает с Internet Explorer 6/7/8, Firefox 2.x +, Safari 3.0 +, Opera 9.5 + и Konqueror 4.x + с HTML5 тегами канвы.

Подборка — Дежурка.
В это обзоре мы познакомимся с 30 бесплатными JavaScript плагинами и библиотеками, которые сфокусированы на определенных задачах. Это простые, полезные и легкие решения, которые помогут сделать процесс веб-дизайна и разработки гораздо проще и быстрее.
Как и следовало ожидать ниже вы найдете много плагинов для создания ползунков, галерей с изображениями, адаптивных меню, а также много других полезных плагинов и библиотек. Также в списке представлены плагины, которые предлагают действительно уникальные функциональные возможности. Давайте взглянем на список!
Philter
Philter доступен как плагин для jQuery и vanilla JavaScript. Дает вам возможность контролировать CSS фильтры с HTML атрибутами.iziModal.js

Современный плагин, который позволит Вам создавать красивые модальные окна с оригинальным дизайном. Всплывающие окна на jQuery можно настраивать с разными эффектами и разметкой. Есть готовые варианты для фрейма, формы, AJAX`a. Все, что необходимо - это подключить библиотеку и стили плагина. Скачать плагин jQuery modal можно по ссылке выше.
Algolia Places

Algolia Places может мгновенно превратить любой input в элемент поиска адреса с помощью автозаполнения. Она имеет встроенную систему ранжирования, которая предлагает наиболее очевидные варианты в первую очередь, и другие мощные функции, такие как возможность игнорировать небольшие опечатки и понять, что на самом деле имел в виду пользователь. Библиотека очень проста в использовании и поможет вам сэкономить кучу времени.
Marginotes

Библиотека Marginotes позволит вам сделать крутые подсказочки «на полях», почти как на Медиуме. Есть версия с jQuery и без неё.
Microlight.js

Microlight.js - это небольшой инструмент, предназначенный для подсветки кода в любом языке программирования. Вам не потребуется подключение сторонних пакетов или библиотек, все уже готово в этом миниатюрном скрипте.
Force.js

Force.js – это простой способ анимировать скроллинг или другой элемент на странице. Библиотека имеет много различных функций для анимации и пытается использовать CSS -анимации по умолчанию, что очень хорошо, однако, если браузер не поддерживает CSS3, будут использованы средства javascript. Force.js поддерживает даже настолько старые браузеры, которые не поддерживают свойство transition.
Substance

Substance это JavaScript библиотека для редактирования веб контента. Она включает в себя все необходимые инструменты для создания тестовых редакторов и системы веб публикаций.
List.js

Простой мини-скрипт List.js размером 7 КБ добавляет интерактивности маркированным спискам в HTML . С помощью скрипта можно сделать удобный поиск, сортировку, редактирование списка с добавлением или удалением новых элементов (например, адресная книга на странице).
Datedropper.js

Datedropper плагин JQuery , который обеспечивает быстрый и простой способ управлять полем ввода даты.
jfMagnify

JQuery плагин, который создает эффект лупы для увеличения изображений и HTML-элементов.
Bricks.js

Генератор структуры в стиле masonry для элементов с фиксированной шириной.
jQuery formBuilder

jQuery formBuilder это новый jQuery плагин для быстрого создания drag & drop форм.
SweetAlert2

Библиотека sweetAlert это замена стандартной функции window.alert(). Библиотека не несет за собой никакие зависимости. Состоит только из двух файлов: js и css. Эта библиотека имеет три особенности. Первое - вы можете использовать ее в любом проекте. Второе это отдельная ветка специально адаптированная для Twitter Bootstrap . И третье, отдельная ветка которую вы можете использовать в ваших Android проектах.
Popper.js

Библиотека Popper.js предлагает ещё один легковесный вариант для имплементации всплывающих подсказок на сайтах и web приложениях. В сжатом виде занимает около 4 килобайт и имеет удобный API.
Image Blur Plugin

Image Blur Plugin представляет собой легкий кросс-браузерный плагин JQuery для размытия изображений.
Lightgallery.js

LightGallery это скрипт-галерея (лайтбокс), написанная на языке JavaScript , которая показывает изображения поверх веб страницы и способна работать как с одиночными изображениями, так и с галереями с использованием эффектов плавного изменения размеров и прозрачности (fade in/out). Скрипт протестирован во всех A-grade браузерах: IE 7+, Firefox 2+, Safari 3+, Opera 9.5+, Chrome.
iMissYou.js

Небольшой, удобный JQuery плагин для изменения названия и фавикона страницы, при уходе пользователя с вашего сайта.
ScrollReveal

Плагин, позволяющий анимировать элементы при скролле страницы.
baguetteBox.js

baguetteBox.js простой и легкий в использовании лайтбокс, без зависимостей от внешних библиотек с поддержкой жестов на мобильных устройствах. Написан на чистом JavaScript.
Bideo.js

Bideo.js это JavaScript библиотека, которая упрощает процесс добавления видео на фон веб-страниц.
flatpickr

Небольшой инструмент, который поможет вам быстро создавать стилизованные всплывающие окна с выбором даты. Используется стандартный HTML-тег input с назначением класса плагина. Ничего лишнего, все аккуратно и без зависимостей.
Slidebars

Slidebars – это JQuery фреймворк позволяющий очень быстро подобрать необходимые стили для мобильного меню без определённой привязки к источнику. Slidebars может редактировать и обрабатывать все основные размеры мобильного меню сайта.
Loud Links

Иногда требуется создать на сайте интерактивные звуковые эффекты. Данный плагин справиться с любой задачей в этом направлении. Устанавливайте любые звуковые дорожки на любые блоки и элементы.
anime.js

Anime.js – гибкая и легковесная JavaScript библиотека, помогающая анимировать различные штуки. Если вам нужно добавить анимации, то с помощью anime.js сделать это будет легче. Проект существует не так давно, но уже успел собрать почти семь тысяч звезд на гитхабе 07.02.2016
Если Вы сейчас в ситуации, когда Вам нужно создать впечатляющую анимацию для сайта, то этот пост точно даст Вам полезные инструменты.
Привет, друзья! В этой статье я предлагаю Вам ознакомиться с моей подборкой замечательных CSS-библиотек и JS-плагинов, которые помогут реализовать максимально совместимую анимацию на вашем сайте за считаные минуты.
JavaScript плагины для анимации
Если Вы хотите создавать анимации, которые запускаются по какому-нибудь событию или действию, то JavaScript плагины для анимации Вам очень сильно в этом помогут. Но стоит заметить, что большинство из этих анимаций написаны на CSS3, а управление ими происходит с помощью JavaScript.
AniJS

Dynamics.js

Dynamic.js - это JavaScript библиотека для создания анимаций на основе физики.
mo.js

mo.js - отличная библиотека для создания motion-графики. Пример такой графики вы встречали часто, когда Google размещал новый тематический логотип (doodle), который анимировался при наведении или клике.
cta.js

cta.js - JavaScript плагин для создания анимированных призывов к действию. Многие из них выглядят очень эффектно.
animo.js

animo.js - мощный инструмент для управления CSS3 анимациями.
html5tooltips.js

html5tooltips.js - старые добрые подсказки с современным дизайном и анимацией без зависимостей, подключил и используй.
Rocket

Rocket - интересная JS-библиотека, позволяющая анимировать путь элемента к цели.
scrollReveal.js

scrollReveal.js - плагин, позволяющий анимировать элементы при скролле страницы.
Wow.js

Wow.js - еще один javascript плагин для контроля анимации при скролле страницы.
Transit

Transit - jQuery-плагин для сглаживания переходов и трансформаций, предусмотренных в jQuery.
parallax.js

parallax.js - плагин, реагирующий на положение смартфона в пространстве, опираясь на это, управляет отступами, положением и глубиной слоев. Если же, устройство не имеет гироскоп, то вычисления берутся на основе положения курсора мыши. Двумя словами - продвинутый параллакс!
Sly

Sly - JavaScript библиотека для создания однонаправленного скролла с имплементированной поштучной навигацией. На словах может показаться сложным, рекомендую просто посмотреть пример.
Move.js

Move.js - небольшая JavaScript библиотека для создания настроенных CSS3-анимаций.
slidr.js

slidr.js - простая в использовании и легковесная JavaScript библиотека для создания вертикального и одновременно горизонтального слайдера.
CreateJS

CreateJS - это набор модульных библиотек и инструментов, которые могут работать вместе или независимо друг от друга, для обагощения интерактивности контенту. Функционал этих библиотек позволит создавать потрясающие сайты и приложения, обязательно ознакомтесь с демками.
Flippant.js

Flippant.js - JavaScript-плагин для создания элементов с эффектом поворота вокруг своей оси.
jmpress.js

jmpress.js - JavaScript-библиотека с уникальной идеей создания сайта на бесконечном HTML5 canvas"е. Идея достойна внимания.
CSS3 библиотеки
Опытные разработчики уже достаточно давно позаботились о том, чтобы создать для нас библиотека с CSS3-анимациями. Теперь мы можем просто брать их и применять в своих проектах, и быть уверенными в их эффективности.
Одним из важнейших факторов успешности ваших веб-сайтов является возможность пользователей взаимодействовать с вашим приложением. Возможность пользователям оставлять комментарии или оставлять отзывы – это одни из самых важных кирпичиков в фундаменте взаимосвязи с веб-приложением. Стоит также отметить возможность оценивать статьи посредством простого 5-звездочного метода, или же возможность отвечать на опросы. Ниже вы найдете подборку javascript (jQuery, Prototype, MooTools…) плагинов и обучающих статей , с помощью которых вы сможете внести интерактивных дух в ваш веб-сайт.
Плагины javascript для внедрения рейтинговой системы
ColorRating представляет собой (всего 5кб CSS/JS/PHP) Ajax и PHP-скрипт создания 5-звездочных рейтингов, которым не нужно базы данных или административной панели, так как скрипт поставляется со своей базой SQLite, что делает процесс внедрения не сложнее, как если бы вы просто распаковывали файлы из архива. Скрипт также очень привлекательно отображается для пользователей, у которых нет поддержки javascript.

Плагин jQuery Rater был разработан не на основе модели подтверждения форм, которая обычно требует верстки, включающей в себя список опций. К сожалению, это означает, что такую модель рейтинга будет немного сложно поддерживать, так как для подтверждения рейтинга нужна поддержка ajax-запросов.
Разработчик обещает, что плагин был написан ради облегчения процесса внедрения поддержки ajax-сценариев на стороне клиентов. Относительно стороны сервера все намного проще, так как верстка не меняется после того, как пользователь оставил оценку. Плагин даже поддерживает несколько пользователей, оставляющих оценки, одновременно.

Виджет Star Rating представляет собой плагин для jQuery, с помощью которого вы можете внедрить систему звездного рейтинга, который управляется набором радио-кнопок.
С помощью этого плагина вы сможете создать интерфейс, основанный на стандартных элементах форм, что означает то, что функционал будет работать, даже если javascript отключен.

Starbox позволяет вам без труда создавать все типы блоков рейтинга, используя изображения в формате PNG. Starbox можно по праву считать лучшим плагином данного типа в нашей статье. Библиотека разработана в платформе для создания javascript в Prototype, и вы сможете добавить несколько дополнительных эффектов с помощью Scriptaculous.

RabidRatings представляет собой привлекательную систему рейтингов, которая позволит вашим пользователям виртуально оценить что-нибудь на вашем сайте.
Процесс установки очень прост – вам просто нужно указать данные соединения PHP с базой данных, и включить PHP-тэг в страницу, где вам нужен элемент рейтинга.
Большинство виджетов рейтинга на AJAX используют целые и половинки звездочек с эффектом при наведении курсора мыши. RabidRatings использует перевернутое альфа-прозрачное PNG-изображение как фон, за счет чего достигается эффект более детального рейтинга (типа 1.23 звездочки), плюс привлекательный визуальный эффект.

Control.Rating применяется в виде одной строки кода к любому из тэгов div, span или table, за счет чего вы сможете полностью оформить виджет с помощью CSS. Каждый пункт может опционально отправлять запрос Ajax, когда его значение выставлено на set, или же может взаимодействовать с полями ввода текста, или выбирать элементы, которые присутствуют на вашей странице. Плагин использует 4 (возможно настроить) классовых имена для определения положения каждой ссылки: rating_off, rating_half, rating_on и rating_selected.

Звездный виджет представляет собой простой класс, который позволит вам интегрировать звездный рейтинг в формы на ваших сайтах с небольшим знанием javascript.
Этот виджет автоматически встроит элементы звездного рейтинга в ваш HTML там, где вы разместите отрывок кода. Вы можете без труда использовать их без знаний написания кода javascript или Ajax.

Первое, что мы хотим отметить в данном плагине – это то, что он больше не поддерживается разработчиком. Это стоит того, чтобы этот плагин занял свое место в нашей статье. Стоит также отметить, что это, наверное, лучший скрипт рейтинга, который был скачал уже более 208.000 раз. Этот непримечательный скрипт (хотя страница, все же, будет перезагружаться) был разработан на PHP и MySQL, и вы можете установить цифру максимального рейтинга (4, 5 или 10).

Плагин GD Star Rating дает вам возможность внедрить систему рейтингов в страницы, сообщения и комментарии в Wordpress. Вы можете установить различные варианты отображения звезд рейтинга, а также добавить виджет в меню для отображения лучших рейтингов и других статистик, сгенерированных плагином.

Этот плагин предоставляет вам легкий путь, который позволит вашим пользователям оставлять оценки везде в пределах CakePHP. Плагин предоставляет поддержку Prototype и jQuery, отлично интегрируется с AJAX, а так же будет работать во всех браузерах.
Looking for some free JS plugins with incredible effects? We found exactly what you need. These 20 free JS plugins are truly unique and most of all they’re free to use! Save time with these great free JS plugins.
Font-To-Width is a script that takes advantage of large type families to fit pieces of text snugly within their containers. Unlike other text-fitting tools like FitText.js ,this one does not scale the font-size, instead it chooses a width or weight variant according to what fits best, and then allows for letter- and word-spacing adjustments as needed.

jQuery Tip Cards
jQuery Tip Cards is a plugin for creating a card layout that let your user flip through it like you see on Google Tips .

Adaptive Background is a jQuery plugin for extracting dominant colors from images and applying it to its parent.


This is an interesting snippet for creating a nice flippin’ 3D countdown animation with CSS and Javascript.


Scattered Polaroids
Here’s a flat-style Polaroid gallery effect where the items are scattered randomly in a container. When a specific item is selected, it will move to the middle while the other Polaroids will make space for it by moving to the sides.
This is a tutorial for creating a “look inside” effect for book previews created with the BookBlock script. It shows a grid of books with the options to view the details and to look inside of the book, opening the BookBlock in fullscreen and allowing for a 3D page navigation.

scrollReveal.js is a javascript plugin for creating nice animations and maintain how elements fade in, triggered when they enter the viewport.


ElastiStack is a little script that let’s you navigate through a stack of items by dragging away the first one.


Offline.js is a library to automatically alert your users when they’ve lost internet connectivity. It captures AJAX requests which were made while the connection was down, and remakes them when it’s back up, so your app reacts perfectly. It has a number of beautiful themes and requires no configuration.


At.js is a github-like textarea autocomplete library supporting ContentEditable mode too. It depends on Caret.js.


fullPage.js is a jQuery plugin for creating stunning fullscreen scrolling websites as if they were slides. You can move vertically and horizontally inside the pages clicking on the icons or using the arrows of your keyboard.


FlowType.js is a javascript plugin for automatically adjust font-size and line-height in relation to an element width.


Vex is a modern dialog library which is highly configurable, easily customizable, and gets out of the way. This has a clear and simple API, works on mobile devices, and can be customised to match your style in seconds.


Here is an awesome jQuery plugin for creating an Apple-like one page scroller website (iPhone 5S website) with One Page Scroll plugin.


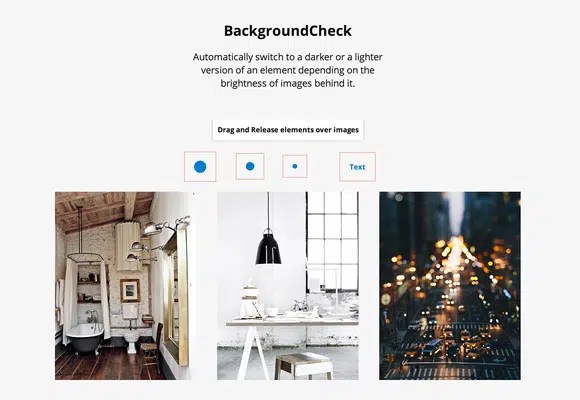
BackgroundCheck is a javascript plugin for automatically switching to a darker or a lighter version of an element depending on the brightness of images behind it.
Parallax.js
Parallax.js is a small, simple JavaScript library that reacts to the orientation of a smart device, offsetting layers depending on their depth within a scene.

Favico.js – Animated badges for favicons
Favico.js is a plugin for animating your favicon with badges. You can customize type of animation, background color and text colour.

This is an iTunes-style coverflow made with CSS3 and some lines of Javascript.

Here is a wonderful “jelly” scroll effect for websites and apps made with Javascript.

This free snippet is a cool and simple parallax effect made with some lines of CSS and jQuery.



 Education in Great Britain - Образование в Великобритании (5), устная тема по английскому языку с переводом
Education in Great Britain - Образование в Великобритании (5), устная тема по английскому языку с переводом Иван петрович павлов, открытия
Иван петрович павлов, открытия Мария значение имени - характер и судьба
Мария значение имени - характер и судьба